ミトネデザインのWebサイトができるまで

どうも、丸山です。
先日、ミトネデザインのWebサイトをリニューアルしました。
以前のサイトは私がオフィス開設前に突貫で作ったものでしたので、今回は内容をしっかりと充実させ、ミトネデザインらしさが伝わるサイトを目指しました。3人であーでもない・こーでもない、わちゃわちゃ・・・と取り組んだ甲斐もあり、オフィス立ち上げから半年ですが、なかなか見応えのあるサイトに仕上がりました。
少ない人数の中、進行が止まりそうな時もありましたが、そんな紆余曲折と共に制作の裏側を紹介していきたいと思います。
ミトネデザインについて

ミトネデザインは、ゆずの村として有名な馬路村(うまじむら)にオフィスを構えるデザイン事務所です。運営は株式会社ユニオンネットが行っており、宿泊施設であったバンガローをオフィス用に改装し、2022年6月より東高知を中心に活動しています。
よく「なぜ、馬路村に?」と聞かれるのですが、大阪拠点で馬路村出身のスタッフが居たからです。今は退職してしまったのですが、村との繋がりはそこから生まれました。
サービスはイベントポスターや企業パンフレットなどのグラフィックデザインから、集客・採用目的のWebデザインまで、ブランディング領域全般になります。
地方の魅力を全国へ届ける為、今日もデザインの可能性を探求しています。
プロジェクト編成

プロジェクト編成と言ってもミトネデザインは3人しかいません。ので全員関わっています。
コーディングからCMSの構築は、大阪拠点であるユニオンネットへお願いしました。
- ディレクション = 丸山
- デザイン = 丸山
- ライティング = 丸山、安岡、濵﨑
- イラスト = 安岡
- フォトディレクション = 安岡
- 撮影 = 濵﨑
- 構築 = UNIONNET Inc.
また同時期に撮影ライティングの講座として、hiraku shashinの森脇さん(@satorumoriwaki_works)に来村くださいましたので、併せてスタッフ撮影もご協力いただきました。
Webサイトリニューアルの目的

サイトリニューアルにあたり、デザイン事務所のWebサイトとして不足している要素を書き出してみました。
- 提供しているサービスの詳細が明記されていない
- デザイン事例が掲載されていない
- 働いている人の姿が見えない
- 初めての方に対して親切な設計になっていない
- ミトネデザインの特徴が出ていない(感じられない)
自社の集客ツールであるWebサイトですが、土地柄業者選定は検索よりも紹介や口コミ、またはSNS経由の可能性が高いと考え、多少の独自性を出していく路線に定めました。
企画・情報設計

サイト制作にあたり安岡さんと濵﨑くんに意見を求めたところ「お客さんに優しくて、分かりやすいサイトがいい。」との事でした。
併せて、オフィス立ち上げから間も無いこと、高知県内の方でも足を運ぶのが難しい立地であること、この辺りを踏まえ「デザインやブランディングは特別なものではなく、明日から誰にでも始められるもの。」と感じてもらえるサイトにしようと決めました。
- 奇抜さや派手さを求めず、素朴さやスタンダードの中で芯を感じるものにしよう
- 全国的にも知名度の高い「馬路村」の印象に引っ張られないようにしよう
- アニメーション頼りにならないデザインにしよう
- デザイン事務所特有のショーケース型のサイト構成ではなく、文章でしっかりとお客様やものづくりに向き合っている姿勢を表現しよう
いくつかトンマナを設定しながら自身の中でも「デザインは透明感が欲しいな」「文章は体温感じるものがいいな」と言語化しながら、徐々に輪郭をくっきりとさせていきました。
コンテンツ

私たちについて
https://www.mitonedesign.jp/guide/
オフィス立ち上げから様々なメディアに取り上げていただきました。その中でよくご質問いただいたものを中心にコンテンツを構成しました。
ミトネデザインとは何なのか?目指しているものは?なぜ高知の山奥にオフィスを構えたのか?
自分たちらしさを大切に丁寧に文章を作成しました。
また、メンバー紹介ではバックペーパーを野外に持ち出し、木漏れ日を探しながら1人ずつ撮影を行なっていきました。
デザイン事例
https://www.mitonedesign.jp/works/
文章も写真もなく、イチから作成したのがデザイン事例。
掲載許可の出ているものはいくつかあるものの、1つひとつ写真を撮っていくのは苦労する作業でした。また、お客様の声はGoogle口コミを増やす取り組み(MEO対策)と併せて進行していきました。
初めての方へ
https://www.mitonedesign.jp/guide/
初めてデザイン会社へ依頼する方に向けた不安払拭コンテンツです。
ミトネデザインが得意なこと・苦手なこと、事前に知っていただきたいこと、デザイン会社ではあまり開示されない料金設定も含めてコンテンツを作成しました。
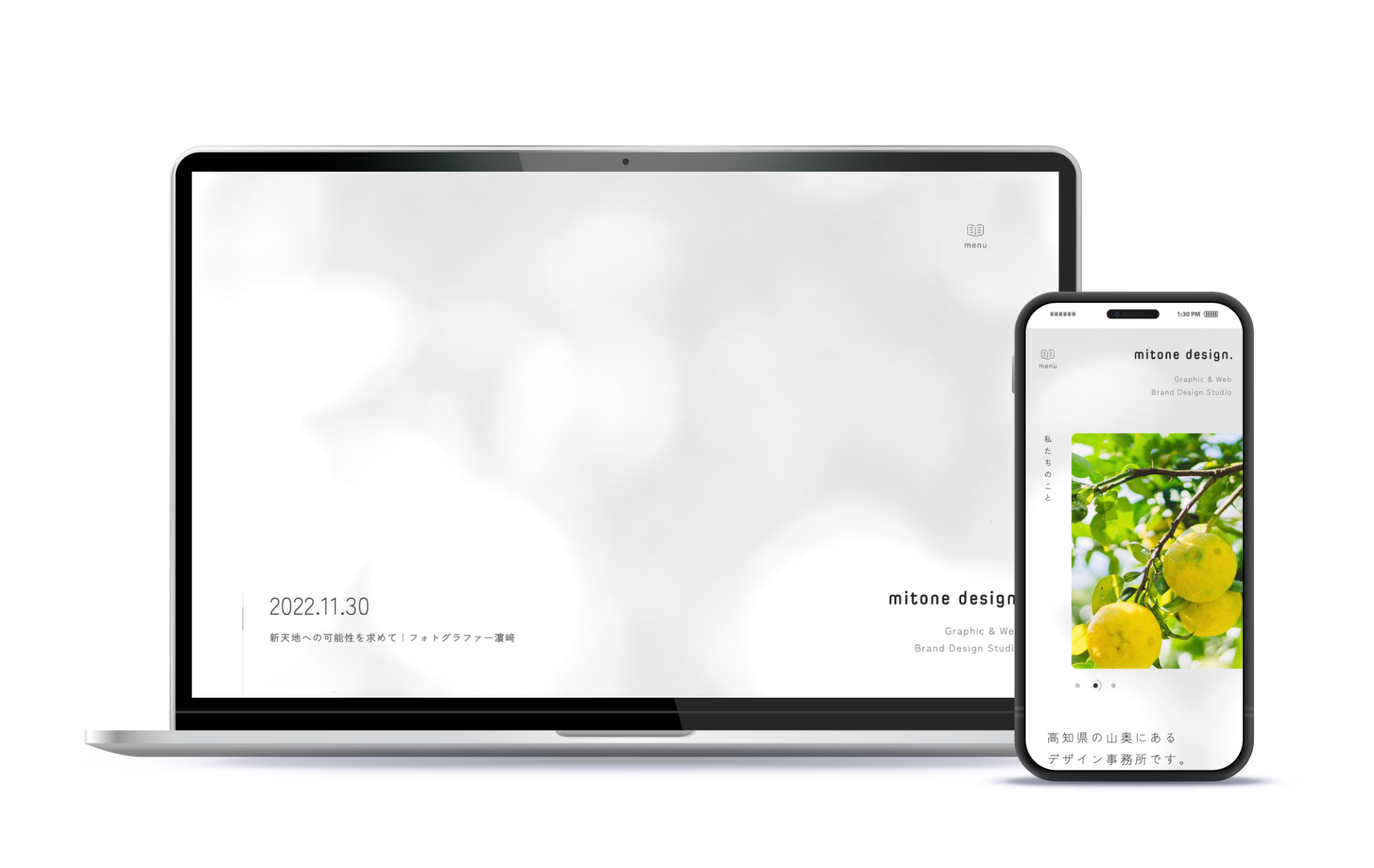
デザイン

デザインをいくつか作っていく中でテーマが「山奥にある拠点を少しでも身近に感じて欲しい。」と絞れてきました。県内の方でも足を運ぶ機会が少ない地域ですが、自分たちが日々感じている空気感や穏やかさをどうにか伝えられないかとアイデアをブラッシュアップしていきました。
- 現地の気象状況とデザインが連動すると面白いかも。
- 森の中でパソコンを開いているような表現ができないかな。
撮影と文章作成は後回しで、先に当たりを付けるため、いくつか雰囲気で作りながら進めました。




「Webっぽさを出すな、普通でいいんだぞ。でも、テンプレっぽさを感じてもダメだぞ、あくまで普通のデザインに・・・」と何度も自分に言い聞かせながら、途中で「普通って何だ?」と自問することもありました笑


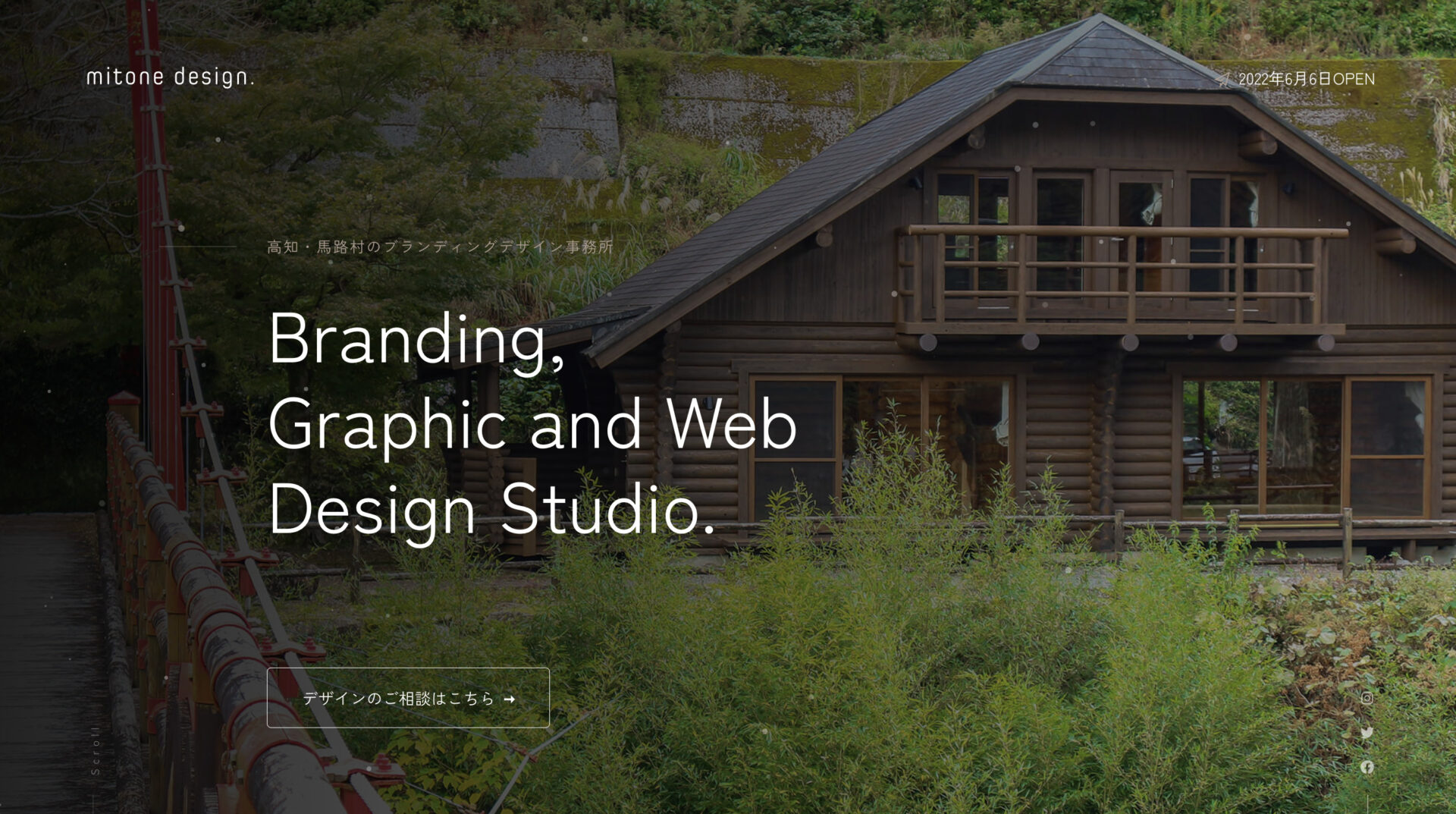
「身近に感じて欲しい」の表現は派手なアニメーションを避けるため、現地の木漏れ日を背景に挿入する仕様に落ち着きました。
そこからは一気にページのデザインを進め、完成した瞬間の喜びがこちら。
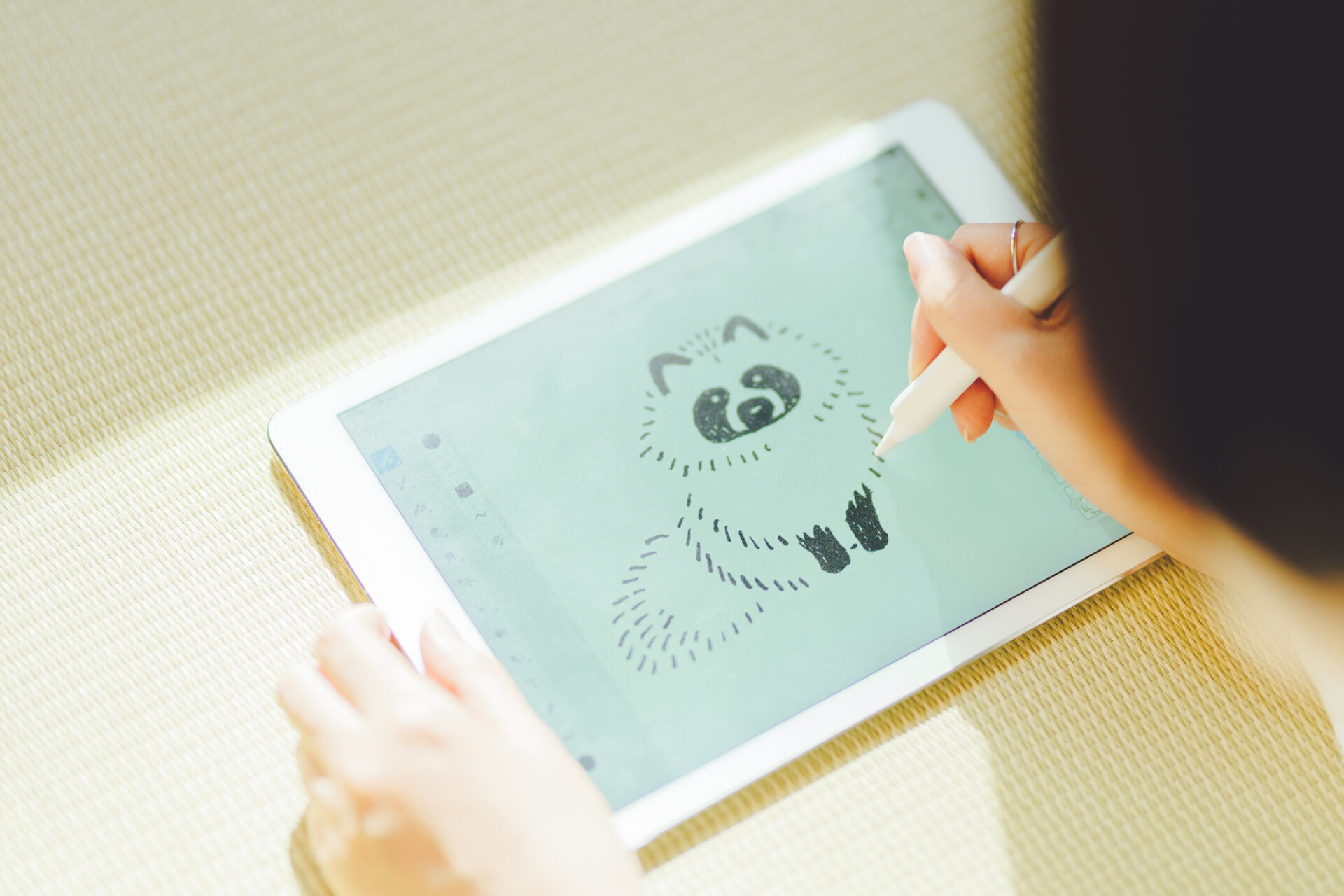
イラスト

イラストも「身近に感じて欲しい」取り組みの1つです。馬路村やミトネデザインに関するイラストを今回のWebサイトに合わせて7種類用意していただきました。

<安岡さんからのコメント>
モチーフは、拠点である馬路村に関連する計7つのモチーフを選定しました。
柚子・魚梁瀬杉・安田川など有名な一般的な名物の他に、 オフィスによく遊びにくるタヌキなど、自分達視点の名物も描いています。笑
タッチについては、イラストがページ上に常に現れるので、「飽きがこないシンプルさ」を大切にしました。 また、抜け感や手触り感がありながらも、ほっこりしすぎないラインを狙いました。
こだわりとしては、鳥・タヌキ・鮎などの生き物たちが 呼吸しているような動きを意識しました。 アニメーションを見た方に「生きてる!!!」と言ってもらえた時は嬉しかったです。
オフィスの屋根裏部屋で、畳の上で寝転んで楽しく描きました。笑
ページ毎にモチーフが変わる仕組みなので、 Webサイトを訪れた方にも楽しんでいただけたらうれしいです。
撮影・動画

オフィスの内観・外観をはじめ、作業風景、周辺の様子、デザイン事例・・・全ての写真を今回のサイト制作に合わせて撮影を行いました。
特に背景の木漏れ日動画については、文字の可読性にも大きく影響するため、デザイナーとしても仕上がりを待つ間は緊張の連続でした。
<濵﨑くんからのコメント>
撮影をする上で最もこだわった点はミトネデザインの3人の持つ柔らかで優しい色を、写真で表現したことです。
ミトネデザインはその拠点やスキルはもちろんですが、スタッフの人柄が大きな魅力だと感じています。Webを見てくださる方に安心してもらうためにも、それらをノイズなく伝えたい!と思って撮影しました。(伝われ!みんなの魅力!)
お気に入りはフッター部分です。
ページを最下部まで見てくださった方にだけ届くボーナストラックのような。実は今回のために撮り下ろしたものではなかったんですが、バッチリ馴染んでいます。弊社Webを見てくださった方の中にも、このフッターが好きだと言ってくださる方をちらほら見かけるので、嬉しいです。
また、苦労した点を敢えて挙げるとすれば、絵変わりを作ること。
オフィス内の限られた空間と(自分を除くと)2名のスタッフの撮影。どうしても似た写真になるので幅を出すのが困難な場面もありました。これは同じ場所でも構図をいろいろ試してみる、何日かに分けての撮影になったためスタッフの洋服を毎回変えてもらう、ミトネデザインならではの屋外でのカットを活用するなどして対処しました。
▼裏話
これはフォトグラファーの宿命だと思うんですが、自分の写った写真というのはどうしても少なくて。自ら表に出ていくのが恥ずかしいので僕としてはそれでちょうど良かったんですが、丸山さんと安岡さんが僕の写真を代わりに撮影してくれました。嬉しいと恥ずかしいが織り混ざる貴重な体験でした。
構築
構築はJamstack、Next.js、ヘッドレスWordPressで行なっています。
その結果、動作の軽快さや使い心地の良さなど、エンジニアさんに品質をかなり引き上げていただきました。本当に感謝です🙇
<UNIONNET Inc. エンジニアさんからのコメント>
最初キービジュアルを見た際、柔らかさや光を連想し、ページ上部から下に向かって光が照らされるようなトランジションを付けてみました。
画像も明度を高い方から通常の高さへ遷移させたりと、最初はその1つのアニメーションを共通で利用していたのですが、やや単調すぎるかな〜とも思い、要素によって微調整を行っています。
ボタン箇所についてはユーザーの行動で重要な場所なので、別の出現アニメーションを加え、少し大きな印象を付けています。
また今回「Jamstack」「Next.js」「ヘッドレスWordPress」という社内の実務ではあまり採用されない仕様にしたため、やや手探り状態での構築になりました。
ただここは自分が言い出したことなので「仕様です」「できません」とは絶対言わないように臨みました。(でも・・・結果的に何度か言ってたと思います笑)
ミトネデザインはエンジニア不在の拠点なので、Web上に構築後のサイトが表示された時には一同大興奮でした。
個人的には公開後2人から大阪のエンジニアさんへ感謝の贈呈品があったのが「らしいなぁ〜」と胸が熱くなりました笑
そして、公開

1年を通して晴天の少ない馬路村での撮影は難しく、途中別件の作業も重なり停滞しそうになりましたが、あんなことやこんなことがありながらも、何とか公開することができました。
着手から公開までは約4ヶ月。
先にデザインを完成させ、後追いで文章と写真の入れ込みを行なったのですが、今思えば進行を逆にすべきだったなと反省しています。文章や画像を入れ込んだ時のデザインに違和感があり、余白を調整する作業にかなりの時間を費やしてしまいました。
最低でも3年はこのデザインで行きたいと思っているので、もし次自社サイトをリニューアルする時の糧にしていきたいと思います。
これから
少しずつですが、サイトのリニューアルによりお問い合わせをいただく機会が増えてきました。
しかし、地方で、山奥で、さらに少数で、という特徴は業者選定には不利な条件かもしれません。(自分たちはそこを楽しんでいますが)
だからこそ「ミトネデザインさんへお願いしたい!」と思ってもらえるきっかけ作りとして、これからもWebサイトの運用をはじめとする“情報発信”に力を入れていきます。
一度に多くのことはできませんが、自分たちの手の届く範囲の中で、一つ一つの企業とじっくり向き合っていきたいと考えています。
企業や地域の成長をデザインで後押しする。
そんな存在を目指して、今年も短い間でしたが大変お世話になりました。また2023年からも、どうぞ宜しくお願いします!
って、週明けはまだ営業日なんですけどねー